Using Javascript to hide/show given text paragraphs.
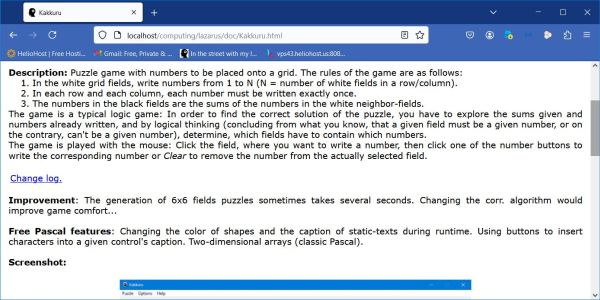
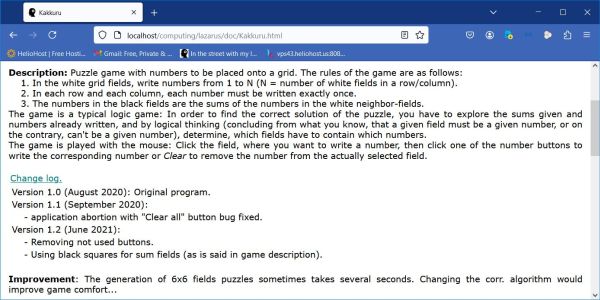
The screenshots below show my Kakkuru webpage. The game documentation consists of a text, divided into several paragraphs, among others the description, the change log and some note concerning the improvement of the application. As, on one hand, the 6 lines change log takes rather lots of place on the page, on the other, this information is not important for most readers, it seems appropriate to open the webpage with this paragraph hidden, and giving the interested visitor the opportunity to unhide (show) it by clicking a link. The screenshot on the left shows the page without the change log data, the "Change log" link being used to show it. The page then looks like on the screenshot on the right; here, the "Change log" link should hide the change log information again.

|

|
This tutorial shows how to realize this using Javascript. It's an example, how a Javascript function can be used to modify the CSS properties associated with a given HTML tag.
HTML tables have the property that individual rows may be hidden, the hidden rows being so to say cut out off the table, so that hiding a row doesn't result in any empty space, but the following text (text in the next row) "moving up" one row. Here is how a paragraph intended to be hidden is implemented on a webpage:
- The paragraph to be hidden must be part of a table, more exactly correspond to a table row.
- The table row tag (<tr>) must have a style attribute, that allows to set the CSS property visibility to either visible (to show the table row), or collapse (to hide the table row).
- Finally, as it must be possible to change the CSS visibility property by a Javascript function, the table row tag must also have a unique identifier (<id> tag).
- If the paragraph to be hidden consists of several sub-paragraphs, it's (probably) the best way to include it within a second (inner) table.
Here is the corresponding HTML code of the change log paragraph on my Kakkuru webpage:
<table border="0">
<tr id="i_1" style="visibility:collapse">
<td><table>
<tr>
<td>Version 1.0 (August 2020): Original program.</td>
</tr>
<tr>
<td>Version 1.1 (September 2020):</td>
</tr>
<tr>
<td> - application abortion with "Clear all" button bug fixed.</td>
</tr>
<tr>
<td>Version 1.2 (June 2021):</td>
</tr>
<tr>
<td> - Removing not used buttons.</td>
</tr>
<tr>
<td> - Using black squares for sum fields (as is said in game description).</td>
</tr>
</table></td>
</tr>
</table><br/>
To show resp. hide the change log information, we need a link to a Javascript function. The position of this link within the HTML document doesn't matter (it has to be outside the inner table, of course). I placed it as change log paragraph header above the change log information, making it part of the outer table described above. Here is how I call my Javascript function "onoff" and pass the id of the table row to be hidden/shown as argument to it:
<table border="0">
<tr>
<td><a href="javascript:onoff('i_1')"><span class="underline">Change log
</span></a></td>
</tr>
<tr id="i_1" style="visibility:collapse">
<td><table>
...
</table></td>
</tr>
</table><br/>
The Javascript function "onoff" is elementary: If the visibility property of the element identified by the argument passed to the function is visible, set it to collapse and vice-versa. Here is the code:
function onoff (item) {
if (document.getElementById) {
if (document.getElementById(item).style.visibility === "visible") {
document.getElementById(item).style.visibility = "collapse";
}
else {
document.getElementById(item).style.visibility = "visible";
}
}
}
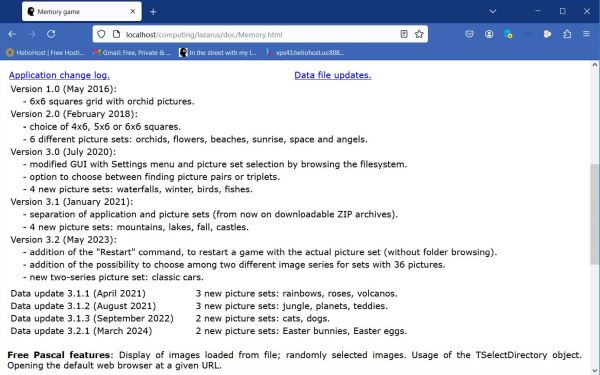
You find an example with 2 hidden paragraphs in the documentation of my Memory application. As you can see on the screenshot below, there are two links, one to show/hide the application change log and one to show/hide the data file change log (both paragraphs unhidden on the screenshot).
 |
At application start, both paragraphs are hidden. If the page visitor clicks either of the links, the corresponding paragraph is shown. If both links are clicked, the application log will (always) be displayed first, because in the HTML code the corresponding table row tag precedes the one of the data file log. If both paragraphs are shown, and you click the application log link, the corresponding paragraph "disappears", being so to say replaced by the data file log paragraph. You can visit the Memory documentation page to try this out. Right-clicking the webpage and choosing View Page Source, you can see how this is implemented in practice.
There might be situations where you have two hidden paragraphs, and you want only show one of them at a time (i.e. if the first one is shown and the visitor clicks the link to show the second one, the first one will be closed, and vice-versa). This scenario can be implemented with a Javascript function with 2 arguments: the first with the id of the element to be changed (set to visible if it is set to collapse and vice-versa), the second with the id of the element to hide (set to collapse). The code could look like this:
function onoff2 (item1, item2) {
if (document.getElementById) {
if (document.getElementById(item1).style.visibility === "visible") {
document.getElementById(item1).style.visibility = "collapse";
}
else {
document.getElementById(item1).style.visibility = "visible";
}
document.getElementById(item2).style.visibility = "collapse";
}
}
If the two elements have the identifiers "i_1" and "i_2" respectively, the link to set the first paragraph visible (hiding the second) uses the function call javascript:onoff2('i_1', 'i_2'), and the link to set the second paragraph visible (hiding the first) uses the function call javascript:onoff2('i_2', 'i_1').
Finally, there are situations where you have several hidden paragraphs, and you want only show one of them at a time (i.e. if one is shown and the visitor clicks the link to show another one, all others will be closed). This scenario can be implemented by the following Javascript function (assuming 7 paragraphs and the ids of the element to be changed being "i_1", "i_2", etc):
function onoff3 (item0) {
if (document.getElementById) {
for (i = 1; i <= 7; i++) {
var item = 'i_' + i;
document.getElementById(item).style.visibility = "collapse";
}
document.getElementById(item0).style.visibility = "visible";
}
}
If you find this text helpful, please, support me and this website by signing my guestbook.